Cómo crear un menú de barra lateral fija en WordPress
- Roy Eyal
- enDesarrolloElementorEl equipo de Elementor escribe
- Actualizado el: 25.05.21
- 200

Sobre el autor: Roy Eyal, Elementorista @ Elementor
Roy Eyal es un elementorista experto en Elementor y un desarrollador web de WordPress al que le encanta diseñar y trabajar con diseñadores.
¿Quiere tener acceso a más espacio vertical en su sitio web de WordPress y crear una experiencia de desplazamiento inmersiva ? Un menú fijo en la barra lateral podría ser la clave.
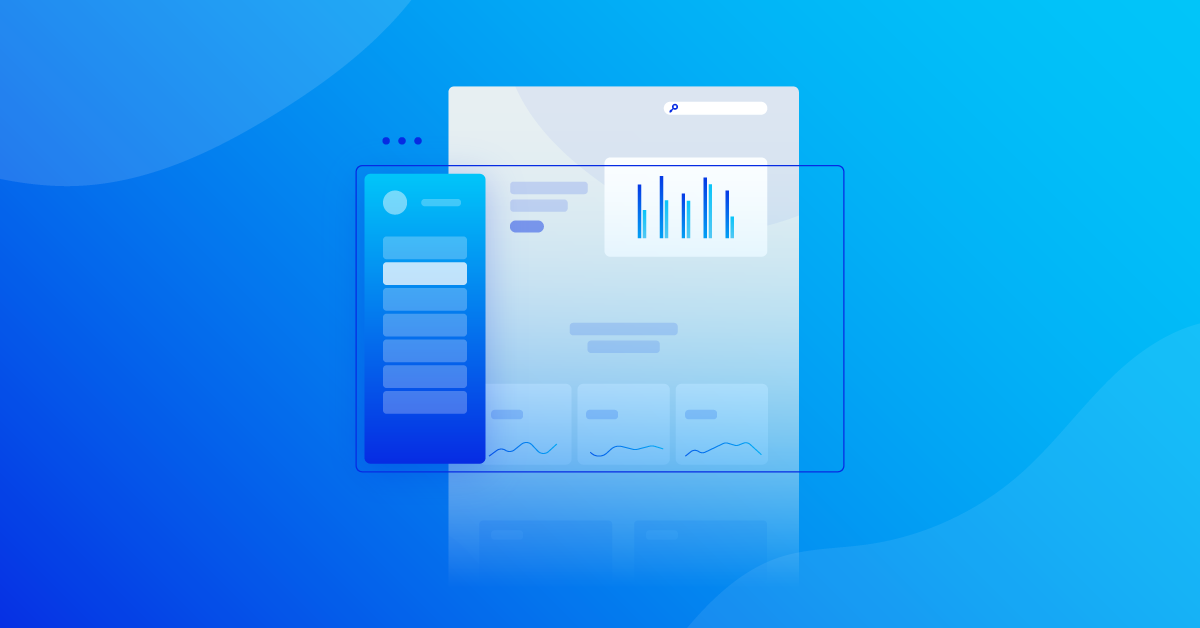
Con este tipo de encabezado, puede colocar verticalmente su menú y navegación en la barra lateral de su sitio web de WordPress , en lugar de usar un menú horizontal tradicional:
En esta publicación, le mostraremos paso a paso cómo crear este menú de navegación de barra lateral fija usando Elementor y Elementor Pro. ¡Vamos a profundizar en!
¿Qué es un menú de barra lateral fija?
A diferencia de un encabezado adhesivo tradicional o reducido que se coloca horizontalmente en la parte superior de su sitio, un encabezado adhesivo de barra lateral ocupa espacio vertical a la izquierda o a la derecha de su sitio.
Siempre está ahí, pero ocupa muy poco espacio en su estado minimizado predeterminado. Si un visitante desea expandir el menú completo, puede hacer clic en el ícono para que el menú de navegación completo se “deslice hacia afuera”.
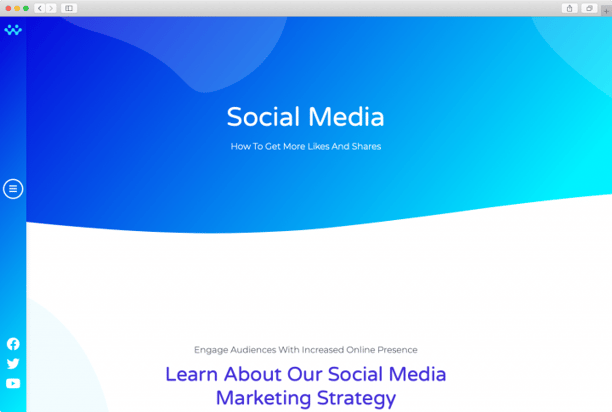
Así es como se ve el menú de la barra lateral fija de forma predeterminada:

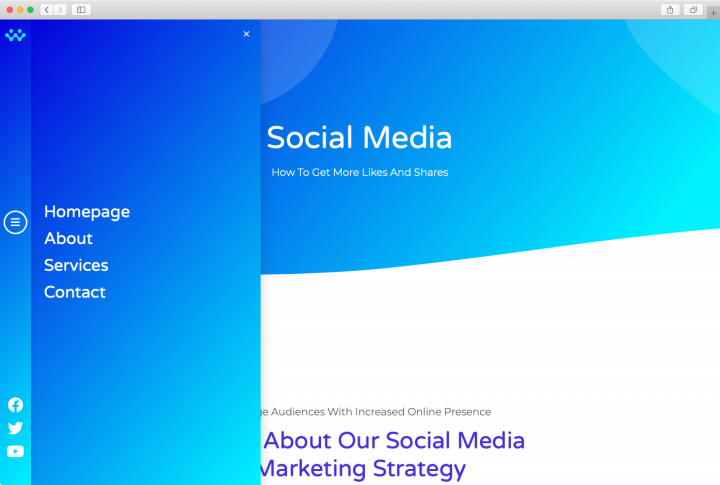
Y así es como se ve si un visitante hace clic para expandir el menú completo:

Una cosa a tener en cuenta es que este efecto en realidad sólo funciona para visitantes de computadoras de escritorio y tabletas; no es una opción viable para visitantes móviles. Por esa razón, aún querrás tener un encabezado alternativo regular que se cargue para los visitantes móviles. Le ayudaremos a configurar este encabezado móvil alternativo en el tutorial.
¿Cuáles son los beneficios de un menú de barra lateral fija?
El principal beneficio es que este tipo de encabezado deja más espacio vertical para su contenido porque no hay ningún encabezado que ocupe espacio en la parte superior. Puedes utilizar el 100% del espacio vertical; todo lo que necesitas hacer es sacrificar un poco de espacio lateral.
Esto también crea una experiencia de desplazamiento inmersiva para sus visitantes y al mismo tiempo les brinda acceso a su navegación en cualquier momento.
Lo que necesita para crear un menú de barra lateral fijo con Elementor
Para crear su menú de barra lateral fija, necesitará combinar algunas plantillas/características diferentes. Esto es lo que necesitarás:
- Encabezado normal: este será el encabezado alternativo que utilizará su sitio para los visitantes móviles. Ocultará este encabezado para los visitantes de computadoras de escritorio y tabletas para poder usar el encabezado de la barra lateral en su lugar.
- Plantilla de sección : creará una plantilla de sección separada para el encabezado de la barra lateral minimizada (el estado predeterminado).
- Menú emergente : esta es la navegación completa de la barra lateral que aparece cuando un visitante hace clic en el menú de la barra lateral minimizado. En el ejemplo anterior, la ventana emergente es la que contiene los enlaces de menú reales para «Página de inicio», «Acerca de», etc.
- Plantilla de página : esto es lo que le permite indicarle a Elementor que muestre el encabezado de la barra lateral junto con su contenido habitual.
Debido a que necesitarás trabajar con ventanas emergentes y plantillas de temas, necesitas Elementor Pro para seguir este tutorial. Si aún no lo tienes, puedes adquirir tu copia aquí .
Cómo crear un menú de barra lateral fija
1. Oculte su encabezado en la vista de escritorio y tableta
Para comenzar, debe asegurarse de que su encabezado existente solo se muestre a los visitantes móviles (y el pie de página si su sitio tiene uno).
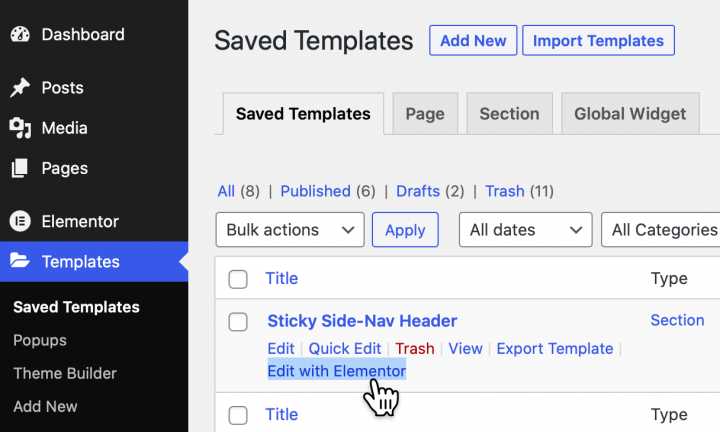
Para hacer eso, abra su plantilla de encabezado usando Elementor Theme Builder ( Plantillas → Creador de temas → Encabezado. Luego, busque el nombre de su encabezado y haga clic en Editar con Elementor ).

O, si aún no ha creado su plantilla de encabezado inicial, puede crear una nueva plantilla de encabezado para que sirva como su encabezado móvil ( también puede crear una plantilla de encabezado en blanco solo para escritorio) . Elementor Pro incluye una serie de plantillas prediseñadas desde las que puede empezar. O siempre puedes crear tu encabezado móvil desde cero. Como referencia, utilizamos la plantilla de encabezado del kit de plantillas de Agencia Digital .
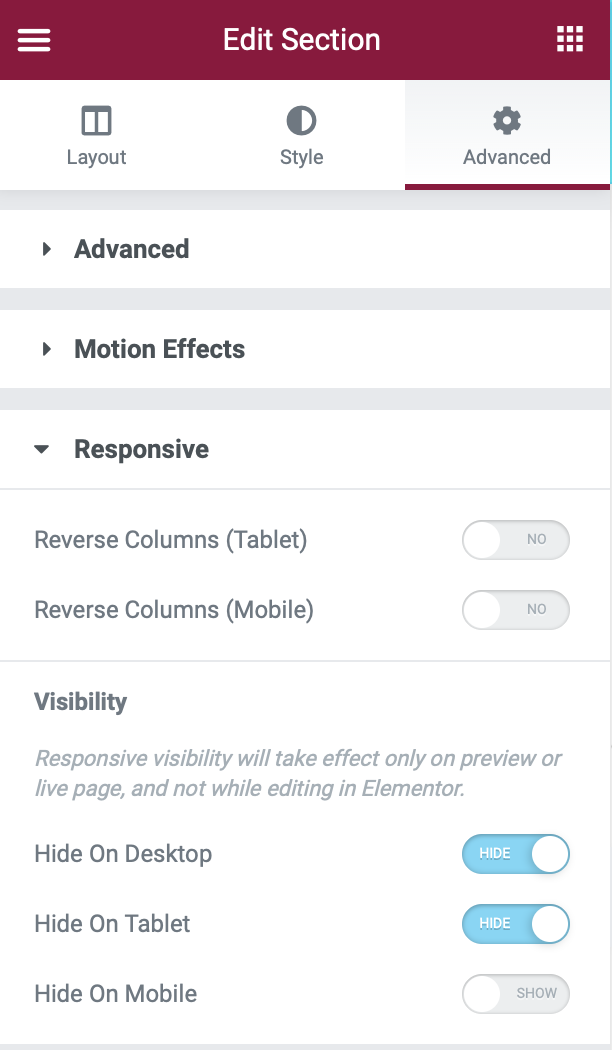
Una vez que haya abierto la interfaz de Elementor, abra la configuración de la sección que contiene su encabezado:
- Vaya a la pestaña Avanzado .
- Busque la configuración Responsive .
- Utilice el interruptor para habilitar Ocultar en el escritorio y Ocultar en la tableta en la configuración de Visibilidad .

2. Cree una nueva plantilla para la navegación de su barra lateral
Ahora es el momento de crear la plantilla de sección que actuará como la barra de navegación lateral.
Nota: al principio, todo el contenido de la plantilla parecerá muy grande, demasiado grande para funcionar como un menú de navegación de la barra lateral. ¡No entrar en pánico! No estás haciendo nada malo; más adelante solucionarás este problema con el CSS que te proporcionamos.
Para crear su plantilla, vaya al área Plantillas en su panel:
- Vaya a la pestaña Sección .
- Haga clic en Agregar nuevo .
- Nómbrelo Encabezado de navegación lateral adhesivo.
Nota #2 : estás creando una plantilla de “Sección” normal, no una plantilla de “Encabezado” con Theme Builder (aunque vas a usar esta plantilla como encabezado adhesivo de navegación lateral).
Configurar los ajustes de la sección
Primero, cree una nueva sección con una columna. En la configuración de Diseño , configure la sección de esta manera:
- Ancho del contenido : ancho completo
- Espacio entre columnas : sin espacio
- Altura → Altura mínima : 100vh (esto configura el encabezado de la barra lateral para que ocupe el 100% de la altura vertical)
- Posición de la columna : Estirar
- Etiqueta HTML : encabezado (esto es opcional, pero es bueno para SEO configurarlo de esta manera)
Una vez que haya configurado el diseño, puede ir a la pestaña Estilo para configurar el fondo de su navegación lateral. Querrá elegir un color o degradado que combine con el resto de su sitio.
Configurar los ajustes de la columna
A continuación, abra la configuración para la columna única dentro de su sección:
- En la pestaña Diseño , establezca el menú desplegable Alineación vertical igual a Espacio entre .
- En la pestaña Avanzado , agregue un relleno de 50 píxeles en la parte inferior de la columna.
Agregar widgets
Ahora, puede agregar los widgets para mostrar en el menú de su barra lateral. Para nuestro ejemplo, hemos agregado:
- Un logo
- Un icono para abrir el menú completo.
- Iconos de seguimiento social
Nota : recuerde que utilizará una ventana emergente para contener los elementos reales del menú de navegación; no necesita preocuparse por agregar un menú de navegación todavía. Todo lo que necesita hacer es agregar el ícono en el que los visitantes harán clic para abrir el menú completo.
Logotipo del sitio:
Agregue la imagen de su logotipo usando un widget de imagen.
Icono:
Agregue el ícono de alternancia usando un widget de ícono. Para nuestro ejemplo, utilizamos el ícono de Barras . Sin embargo, puedes utilizar cualquier icono, o incluso una imagen o un archivo de Lottie. Sólo asegúrese de que los visitantes puedan entender claramente que pueden abrir el menú completo haciendo clic aquí.
También debes elegir un color y un color de desplazamiento que coincida con tu tema.
Íconos sociales:
Puede agregar tantas redes sociales como desee utilizando el widget de iconos sociales. También puedes configurar las formas y colores para que coincidan con tu tema.
Para asegurarse de que sus íconos sociales estén alineados verticalmente en una sola columna, debe seleccionar 1 como número de columnas.
¡Y eso es! Asegúrese de Publicar/Actualizar la plantilla de su sección y luego regrese al panel de WordPress.
3. Cree una nueva plantilla de página única que incluya la navegación de su barra lateral
A continuación, debe utilizar Elementor Theme Builder para crear una nueva plantilla de página única que incluya tanto el contenido de su sitio como el encabezado de navegación lateral fijo.
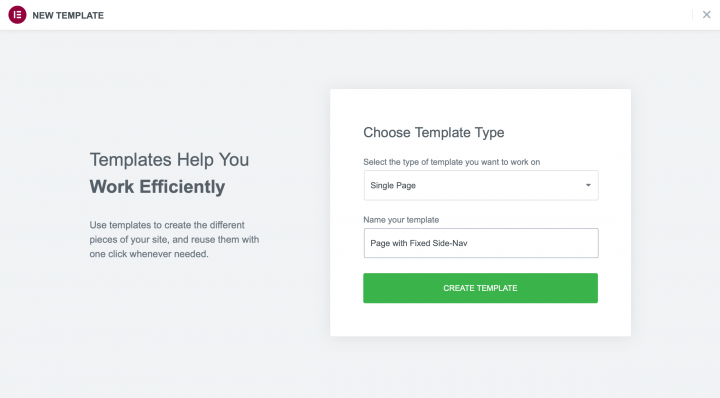
Para hacer esto, vaya a Plantillas → Creador de temas:
- Vaya a la pestaña Página única
- Haga clic en Agregar nuevo
- Asegúrese de que Página única esté seleccionada como tipo de plantilla
- Póngale un nombre a la página con navegación lateral fija

En el editor de Elementor, crea una sección con dos columnas:
- Columna izquierda : esto contendrá la barra lateral adhesiva
- Columna derecha : contendrá el contenido habitual de su sitio.
Configurar la columna derecha (contenido)
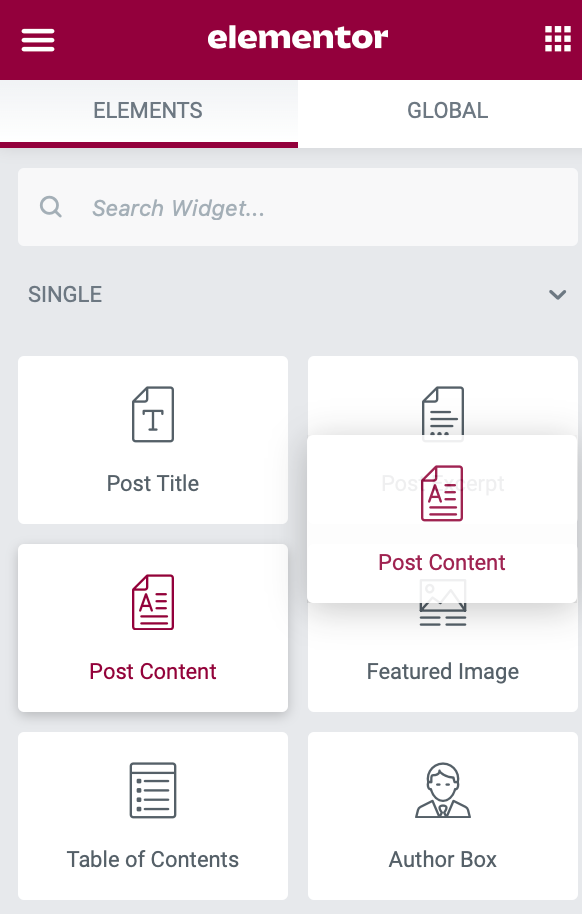
Para agregar su contenido habitual a la columna de la derecha, agregue el widget Publicar contenido .

Configurar la columna izquierda (encabezado de la barra lateral)
Para agregar su encabezado de navegación lateral al menú de la izquierda, agregue un widget de plantilla. Luego, seleccione la plantilla de encabezado de barra lateral adhesiva que creó en el paso anterior.
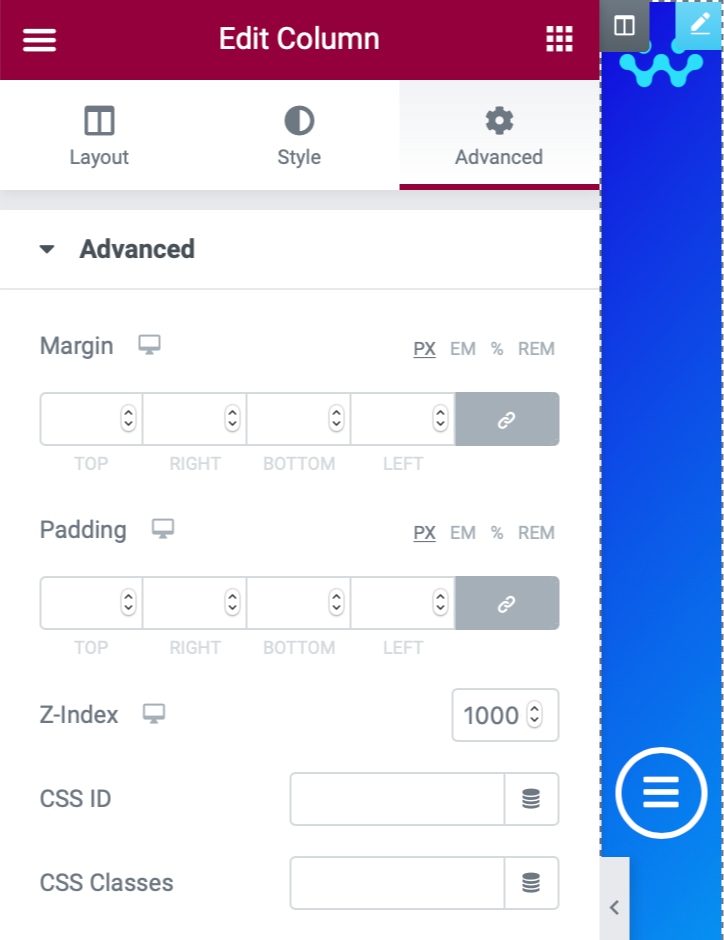
Además, vaya a la configuración avanzada para esta columna y establezca el valor del índice Z en 10000 (diez mil) y configure los controles receptivos para habilitar Ocultar en el móvil . Esto garantiza que solo los visitantes de computadoras de escritorio y tabletas vean el encabezado adhesivo de navegación lateral.

Configurar el espaciado/diseño de las columnas
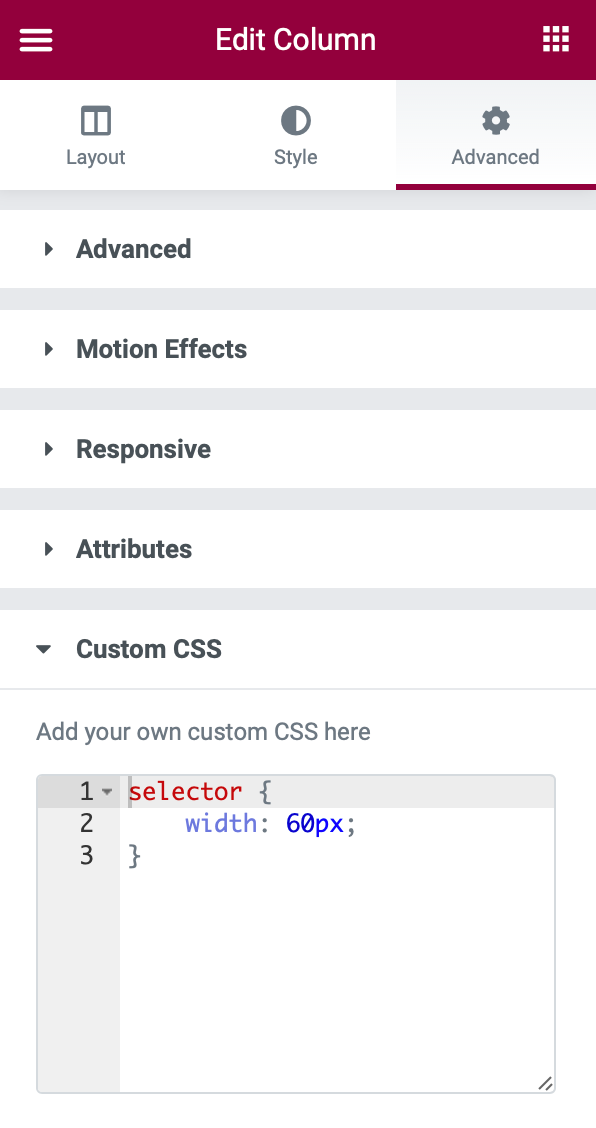
En este momento, tu navegación lateral ocupa el 50% de la página. Para solucionarlo, seleccione la columna de la izquierda (con su navegación lateral) y establezca su Ancho de columna en 5% en la pestaña Diseño . Esto debería hacer que la columna de la derecha sea automáticamente igual al 95% .
Configurar el valor del índice z garantiza que la ventana emergente de navegación completa que creará en el siguiente paso se deslice debajo de la navegación lateral.
selector {
width: 60px;
}Este CSS garantiza que la navegación lateral siempre se mantenga estrecha estableciendo el ancho en 60 píxeles. Siéntete libre de ajustar este número según tus preferencias, pero no te desvíes demasiado de 60px.

Configurar efectos de movimiento
Ahora queremos asegurarnos de que la navegación lateral permanezca fija en la pantalla en todo momento.
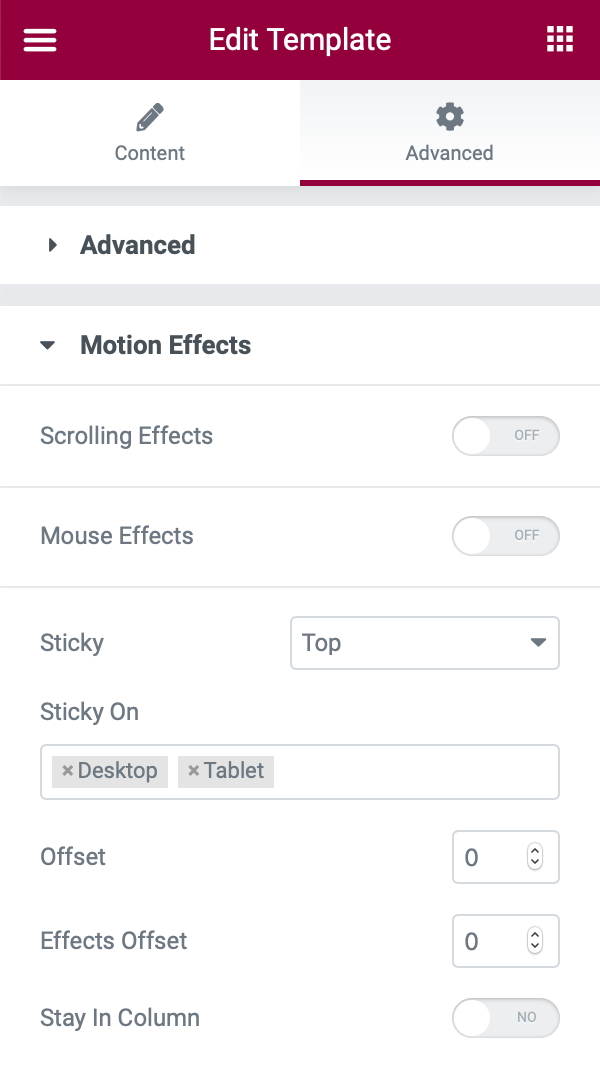
Para hacer esto, haga clic en la plantilla en la columna de la derecha:
- Vaya a la pestaña Avanzado .
- Haga clic en Efectos de movimiento .
- Establecer Fijo en la parte superior .
- Establezca Sticky On en computadora y tableta .

Ahora, publique su plantilla de página única y use las Condiciones de visualización para controlar dónde aparece. Si desea utilizar su navegación lateral fija en cada página, configúrela para que se muestre en Todas las páginas .
Si está agregando esto a un sitio donde ya tiene algunas plantillas de página existentes, asegúrese de cambiar todas esas plantillas existentes al estado «Borrador» para deshabilitarlas y evitar posibles conflictos.
sitio web con
Elementor Hosting
4. Cree el menú de navegación emergente
A continuación, debe crear la ventana emergente que muestra el menú de navegación completo cuando un visitante hace clic en el icono en el encabezado de navegación lateral. La ventana emergente se deslizará debajo de la navegación lateral para crear un efecto realmente elegante.
Para los pasos del tutorial a continuación, mantendremos las cosas simples. Sin embargo, puedes experimentar todo lo que quieras aquí para crear algo realmente asombroso. Si desea obtener más información sobre la creación de menús con Elementor Popup Builder, consulte nuestra guía completa sobre ese tema .
Para comenzar, vaya a Plantillas → Ventanas emergentes → Agregar nuevo y asigne un nombre a su ventana emergente para ayudarlo a recordarla, como Navegación deslizante.
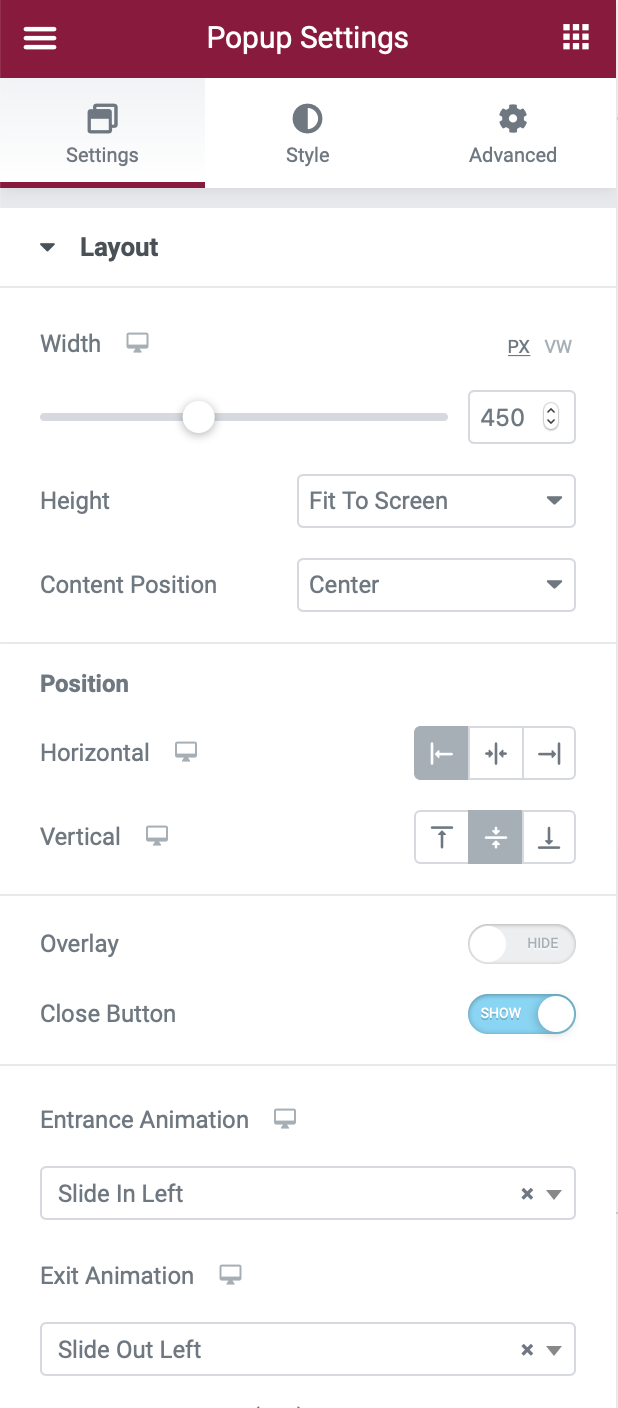
Configurar ajustes de ventanas emergentes
Abra la Configuración emergente haciendo clic en el ícono de ajustes en la esquina inferior izquierda y configúrela así:
- Ancho : 450px
- Altura : Ajustar a la pantalla
- Posición horizontal : izquierda
- Superposición : Ocultar (desactivado)
- Animación de entrada : deslizarse hacia la izquierda
- Salir de la animación : deslizarse hacia la izquierda

Para asegurarse de que su ventana emergente aparezca a la derecha del navegador lateral existente cuando se deslice hacia afuera, debe agregar un margen:
- Vaya a la pestaña Avanzado .
- Busque la configuración de Margen .
- Agregue 60 píxeles a la izquierda (o a la derecha si elige mostrar la navegación lateral adhesiva en el otro lado).
- Agregue 20 píxeles en Relleno .

Agregue su menú de navegación
A continuación, utilice widgets para agregar su menú de navegación al cuerpo de la ventana emergente. En mi ejemplo, utilicé cuatro widgets de Título. También puede usar el widget Menú de navegación para agregar rápidamente uno de sus menús de navegación existentes; solo asegúrese de establecer el Diseño en Vertical. También es posible que desees alinearlo al centro.
Nuevamente, para una mirada más profunda, consulte nuestra guía completa .
Una vez que haya terminado, asegúrese de publicar su ventana emergente. No necesita configurar ninguna condición de visualización, activadores o reglas avanzadas; usted se encargará de activar su ventana emergente en el siguiente paso.
5. Configure el ícono de navegación lateral para activar el menú emergente de navegación completo
Para finalizar, debe configurarlo para que la ventana emergente del menú de navegación se deslice hacia afuera cuando un visitante haga clic en el ícono en la plantilla de la sección de navegación lateral.
Para hacer esto, vaya a Plantillas → Plantillas guardadas y edite su plantilla de sección Sticky Side-Nav Header existente .
Abra la configuración del icono de navegación. Entonces:
- Haga clic en la opción Etiquetas dinámicas para el enlace .
- Elija Ventana emergente en Acciones en la lista de opciones de etiquetas dinámicas.
Una vez que haya configurado el enlace igual a Popup :
- Haga clic en el icono de llave inglesa para elegir la ventana emergente específica.
- Establezca la Acción igual a Alternar ventana emergente .
- Utilice el campo de búsqueda de ventanas emergentes para buscar y seleccionar la ventana emergente de navegación deslizante que creó en el paso anterior.
Luego, actualice la plantilla de su sección.
6. Prueba y disfruta
¡En este punto, deberías haber terminado! Abra una página en su sitio y asegúrese de que su nuevo encabezado de navegación lateral fijo funcione como se esperaba.
Si tiene algún problema, intente cambiar temporalmente al tema Hola para asegurarse de que no haya ningún conflicto con su tema.
Si bien este tutorial debería funcionar con cualquier tema de WordPress, siempre existe la posibilidad de que surjan problemas inesperados. Si su encabezado de navegación lateral fijo funciona en Hello pero no en su tema, es posible que desee comunicarse con el desarrollador de su tema para obtener ayuda.
